ハナヘナとカット大好き美容師カンザキです♪
髪で悩む大人の女性を美しくします!
天然100%ヘナのことを知りたい、
くせ毛の悩みはどうしようなど
ぜひご相談ください。
ワードプレスのテーマを【STORK】から最近【SWELL】に変更したんですけど、そのおかげでブログの表示スピードが爆速になりました!
ワードプレスのテーマ【SWLL】に変えて表示スピードが上がった!
ブログ(サイト)の表示スピードって普通には気にしないかもしれませんが
ブログを書いているカンザキとしては、とても気になるんです。
読者の人がカンザキのブログを読んでみよう!と思ってサイトを検索して
クリックしたけど
いつまで経ってもサイトが開かない・・・
立ち上がらない・・・
ページの読み込み速度が遅く、ストレスに感じた経験はないですか?
時間がかかると、それだけでブログを読んでもらえなくなるんです。
ユーザーの約50%が2秒以内のページ表示を期待して、読み込み速度が3秒以上かかると40%のユーザーが離脱するっていうデータがあります。
たった3秒で読まれなくなる・・・
これには驚きましたが、確かにサイトのページは「サクッ」と表示して欲しいですね。
カンザキも表示時間がかかるサイトは飛ばしてしまいます。
そんなわけで、ブログの表示速度のスピードUPはブログを書く者としては必須なんです。
以前まで書いていた【STORK】はとても書きやすくて良かったんですけど
もう5年も使っていますから
アップデートもしなくなっていて、さすがに「重い」って感じでした。
そこで今回新しいテーマである【SWELL 】に変更して表示スピードがどう変わるのか?を楽しみにしていたんですけど
これが思ったよりもすごかった!
ワードプレスのテーマ【SWLL】に変えて表示スピードが上がった!
ブログって、今はPCよりもスマホで読まれていることが圧倒的に多いんです。
ですから、スマホの読み込み速度を上げないといけない!
これが必須です。
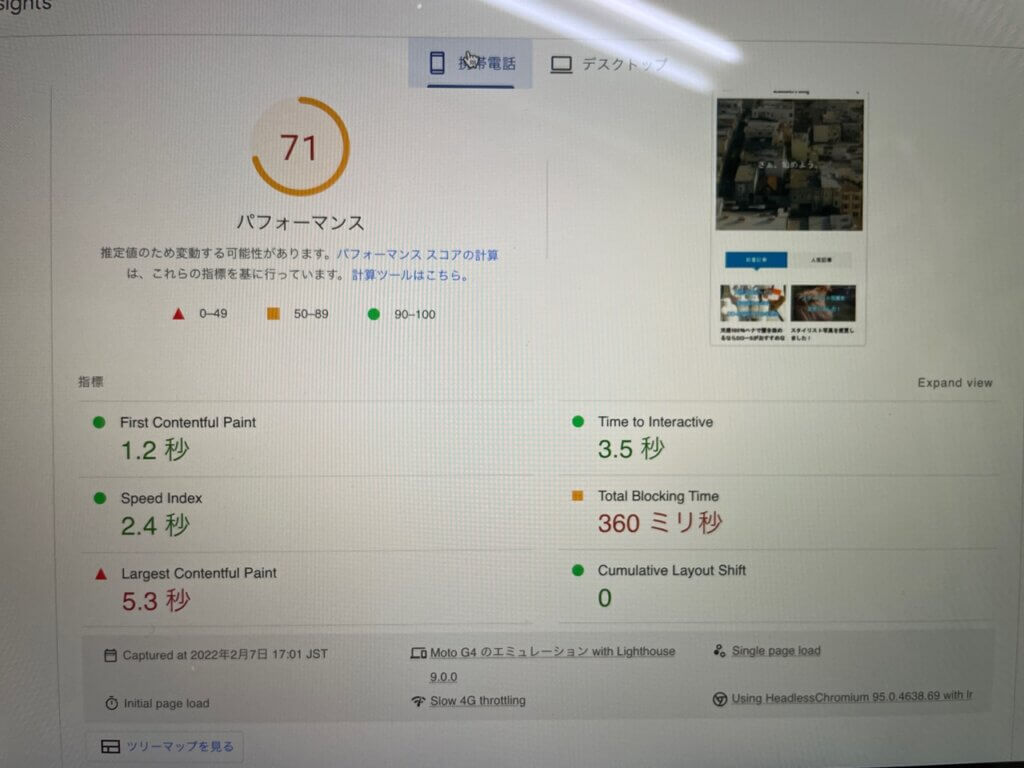
SWELL を導入した直後のスマホのサイト表示スピード測ると
71!

これが早いのか?遅いのか?
僕には良くわかりませんが、でもまだ赤色の表示があるので
ここはグリーンにしないといけないんだろうな〜って思います。
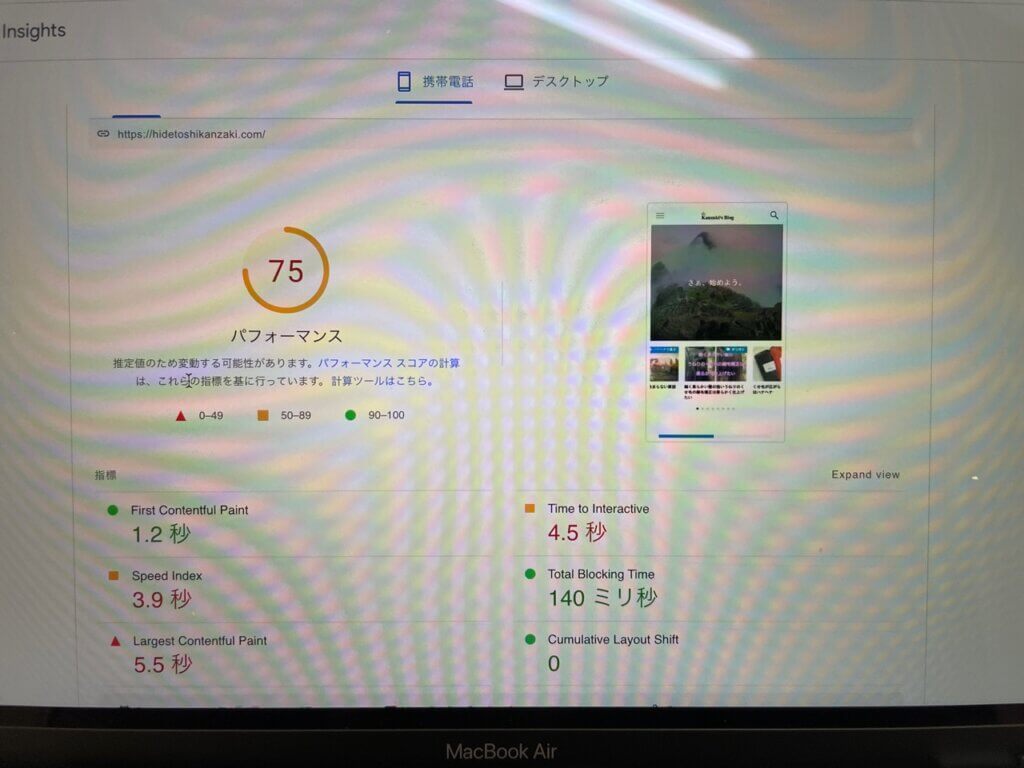
そこでアレコレと触ってみて、またスピードを測ると

75!
ちょっと早くなったぞ!
でもなんか赤い表示が増えたな・・・
トータルでは良くなっていますが、赤色表示が増えたことが気になります。
調べてみると、スマホでの表示スピードは80以上で早いサイトらしいです。
ということで、サイトスピード80以上を目指してさらにサイトをアレコレと触っていきます。
こんなことに時間をかけているから「あっ」という間に休みの日が終わる・・・
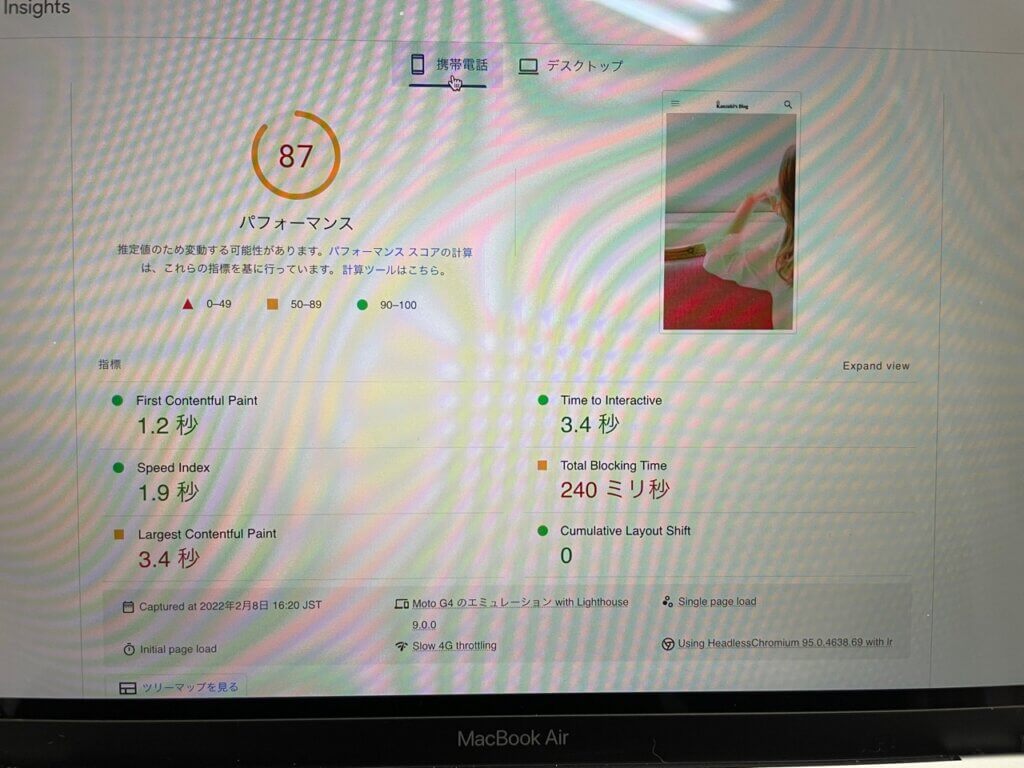
これせどうだ〜っと測ってみると
な・なんと!

87!
おぉ〜!!
最初よりも「16」も上がった!
これはスマホの表示スピードとしては、かなり早くなったと思います。
もう少しで「90」ですが、この設定だけで何時間もかかっていたので今はこれで十分です!
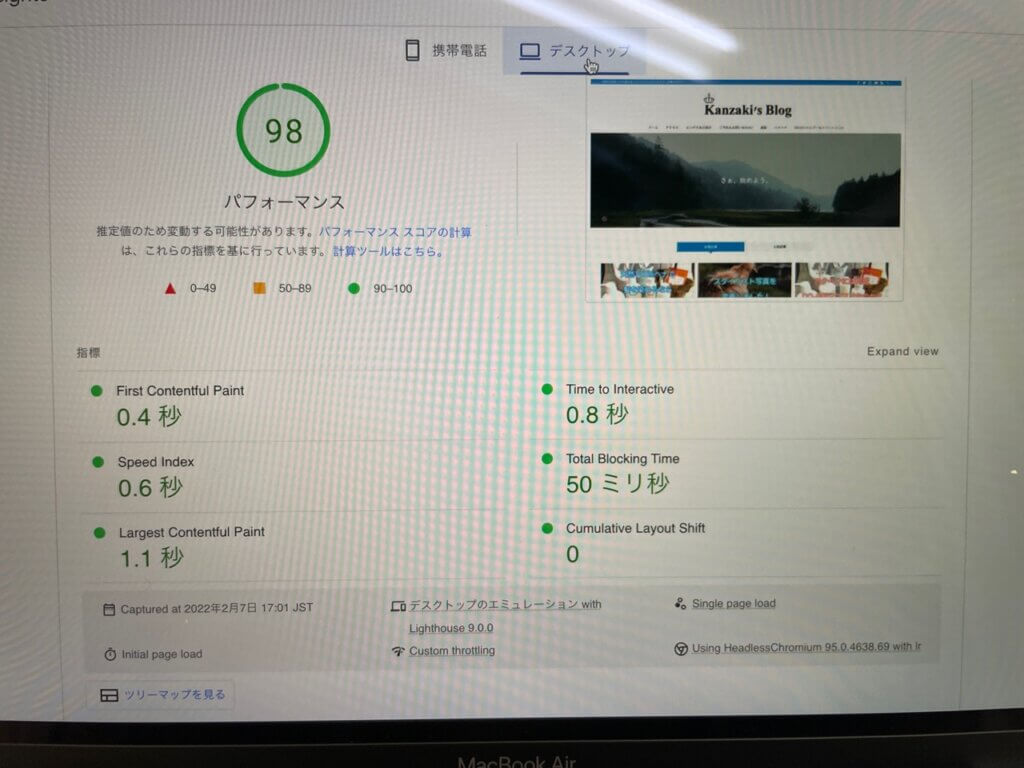
ちなみにパソコンの表示すスピードは爆速の
98!

めちゃめちゃ早いです!
まさに 爆速です!
ファーストコンテンツペイントは「0.4秒」です♪
まだまだ設定が終わっていないんですが、全て終わった時にまた測ってみて
どうなるのかを見てみたいです。
これで少しでも、僕のブログを読んでいただている人たちのストレスが減ってくれればいいんですけどね。
まだまだ読みやすいサイトにするために、ちょこちょこイジっていきたいと思いま〜す。
じゃあまた。